안녕하세요. 워드프레스 블로그를 구성하기 위해서 AWS 라이트세일에 서버를 구축하는 방법에 대하여 포스팅 시작하겠습니다. 첫 번째 강좌에서는 가장 기본이 되는 서버를 구축하는 방법에 대하여 시작해 볼까 합니다. AWS를 처음 해보시는 분들도 따라올 수 있도록 간단하게 구성해 볼 수 있도록 해보겠습니다.
AWS 라이트 세일 인스턴스 만들기
AWS 라이트 세일 홈으로 들어가서
'Create Instance' 버튼을 눌러
라이트세일 인스턴스를 생성해주겠습니다.

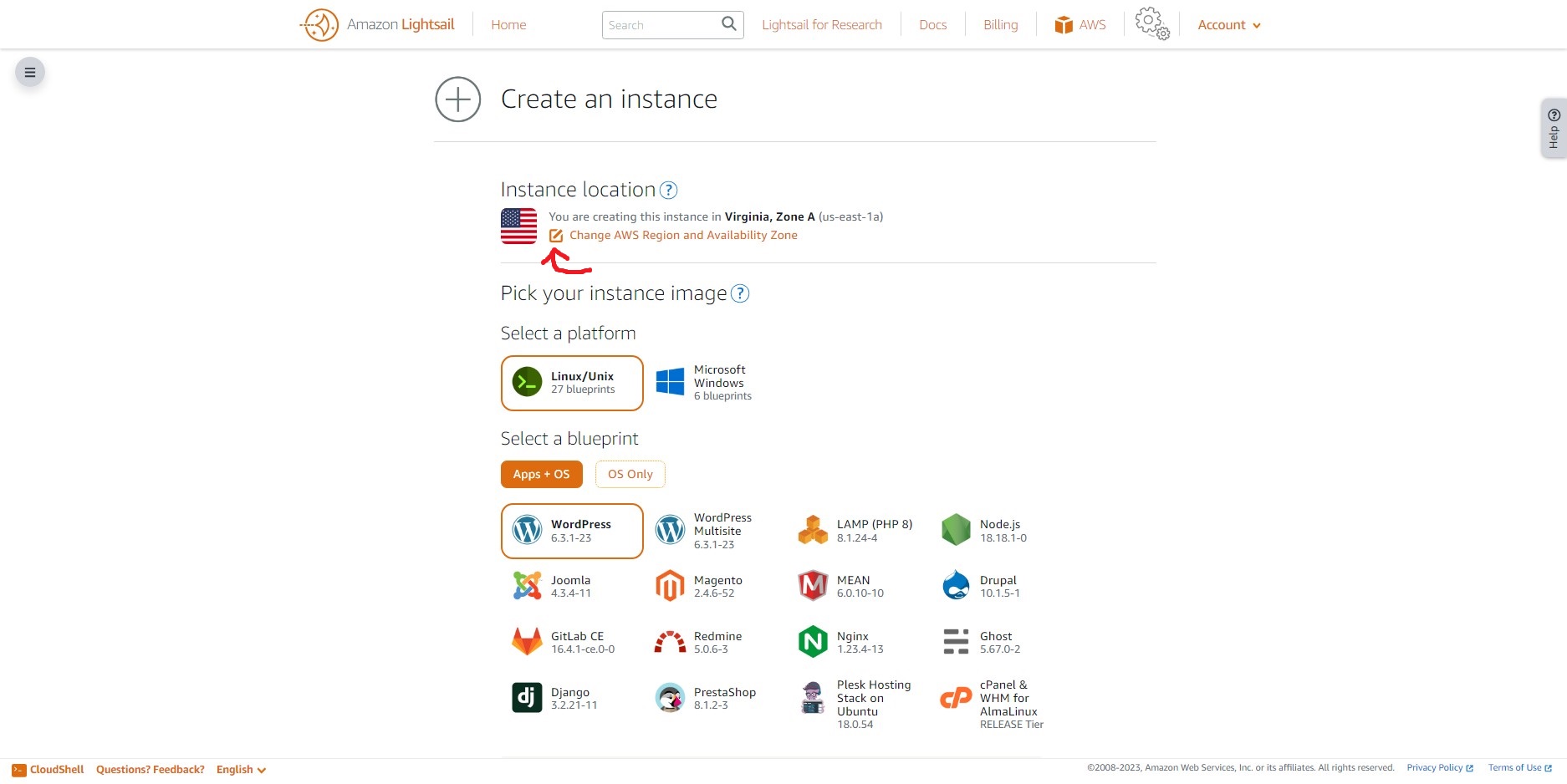
인스턴스 생성 페이지에서 서버 위치를 변경해 줍니다.
(Amazon lightsail의 장점은 리전 서버가 국내에 위치해 있다는 것입니다.)

우리는 Seoul 리전을 선택해 줍니다.
(다른 국가에 거주한다면 자신이 거주하는 국가의 리전을 선택해 줍니다.)

다음으로는 설치할 서버 OS와 애플리케이션을 선택합니다.
호스팅 비용이 저렴한 리눅스 서버를 사용할 것이고,
기존 목적인 워드프레스를 선택해 줍니다.

SSH키 생성하기
이제 아래로 스크롤해서 SSH 키를 생성합니다.
'Change SSH Key pair'을 클릭해 줍니다.

이미 생성되어 있는 SSH 키가 있다면, 선택해도 됩니다.
저는 새로 생성을 하기 위해 'Create New'를 눌러서 생성해 주겠습니다.

SSH 키의 이름은 원하는 대로 작성하면 됩니다.
이름을 정하셨다면, 'Generate key pair'버튼을 눌러줍니다.

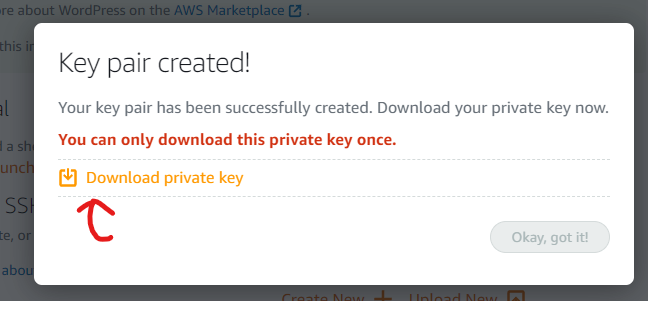
SSH 키가 생성 및 등록되었습니다.
'Download private key'를 눌러서 다운로드하여줍니다.

다운로드한 SSH 키는 'WP_InnerN_key.pem'으로 생성되었습니다.
ssh 키 주의사항
SSH 키는 잃어버리지 않도록 자신의 클라우드나 저장공간을 통해서
안전하게 관리해 주시기 바랍니다.
이제 서버의 사양을 선택해주어야 합니다.
참고로 AWS 라이트 세일은 3개월은 무료로 이용이 가능합니다.
블로그를 운영하실 목적이라면 최소사양인 '3.5달러 서버' 보다는 '5달러 서버'를 선택하시는게 안정성 측면에서 좋습니다.
저는 '5달러 서버' 를 선택 후에 인스턴스 이름을 지정해 주고,
'Create Instance'버튼
을 눌러서 인스턴스를 생성해 줍니다.
Amazon 라이트 세일 인스턴스 생성완료
인스턴스 생성이 완료되었습니다.
앞에서 설정한 구성으로 서버가 구동되고 있습니다.

서버가 구동되는 데는 2~3분 정도 시간이 필요합니다.
워드프레스 서버가 활성화되었다면, 생성한 인스턴스를 눌러보겠습니다.

방금 전에 만든 워드프레스 서버의 정보입니다.
CONNECT TO : 43.201.35.127 (서버 퍼블릭 IP)
USERNAME : bitnami (리눅스 서버 접속아이디)

서버가 잘 구축되었는지 확인해 보기 위해서
위에서 확인한 IP를 url에 입력하면,
아래와 같이 구축된 사이트가 보이는 것을 확인하실 수 있습니다.

여기까지 오셨다면,
Amazon 라이트 세일 서버 구축과 워드프레스 구축은 완료입니다.
다음 포스팅은 워드프레스 초기 세팅하기에 대해 다루겠습니다.
댓글